Meetup Pro
Meetup Pro
A better way to build, manage, and grow a network of Meetups.

OVERVIEW
Meetup Pro connects brands and businesses to their audiences in real life, driving community growth, customer engagement, and brand awareness. By tapping into the huge amount of data within the Meetup platform we wanted to create a product that could be a new revenue driver for the company whilst helping community managers and companies achieve their goals.
Meetup Pro connects brands and businesses to their audiences in real life, driving community growth, customer engagement, and brand awareness. By tapping into the huge amount of data within the Meetup platform we wanted to create a product that could be a new revenue driver for the company whilst helping community managers and companies achieve their goals.
ROLE & DURATION
Lead Product Designer
Research, Information Architecture, Interaction, Visual design & testing
1 Designer, 1 Product Manager, 1 Engineering Lead, 4 Engineers
April 2017 - February 2018
The Problem
Data has never been a strong point for Meetup at the consumer level: in the backend there is a heap going on to serve the right members to the right groups millions of times a day, but there has never been a way for organisers of large networks and companies to delve into that data and control how they want to use that it. Community managers are leveraging the power of community to drive real impact at their place of work and Meetup is well positoned to be the leader in this space.
Data has never been a strong point for Meetup at the consumer level: in the backend there is a heap going on to serve the right members to the right groups millions of times a day, but there has never been a way for organisers of large networks and companies to delve into that data and control how they want to use that it. Community Organisers are leveraging the power of community to drive real impact at their place of work and Meetup is well positoned to be the leader in this space.
25,819,326
Members who are part of an existing network on the platform
94,291
Groups who are affliated with a network or company
Groups who are affliated with a network or company
Why Pro?
The first part of the research was to understand why Meetup Pro was needed. After looking at how many companies across the globe use Meetup, it was clear that we were a central place for community managers to put on events and help users and customers get aligned with their product. These companies were already doing this work, whether it was in Excel or another spreadsheet form, so there was a massive opportunity to help these companies manage their networks and grow a new revenue stream for Meetup.
The first part of the research was to understand why Meetup Pro was needed. After looking at how many companies across the globe use Meetup, it was clear that we were a central place for community managers to put on events and help users and customers get aligned with their product. These companies were already doing this work, whether it was in Excel or another spreadsheet form, so there was a massive opportunity to help these companies manage their networks and grow a new revenue stream for Meetup.
User interviews
During the initial discovery phase, our sales team and I set up 1-1 interview sessions with potential customers. I interviewed people from such companies as Salesforce, Google, Twitter and Sketch. We set out to understand their approach to dealing with such a large volume of Meetup groups and how they currently managed them.

"We sponsor over 900 groups on the platform, and what we really need is a way to see the breakdown of those groups and how they are performing, where they might need help, etc. This helps us keep the events up to a standard that people have come to expect from a Google Developer Group."

"Salesforce currently imports all our group information manually, a way to do this within the Meetup platform would be brilliant. An API integration alongside some robust features is something we would definitely use."

"As a growing product, our Meetup groups have been integral for our visibility in markets we can't physically get to. Being able to manage the narrative and put the right people in charge of our events at the right time is key for our success."
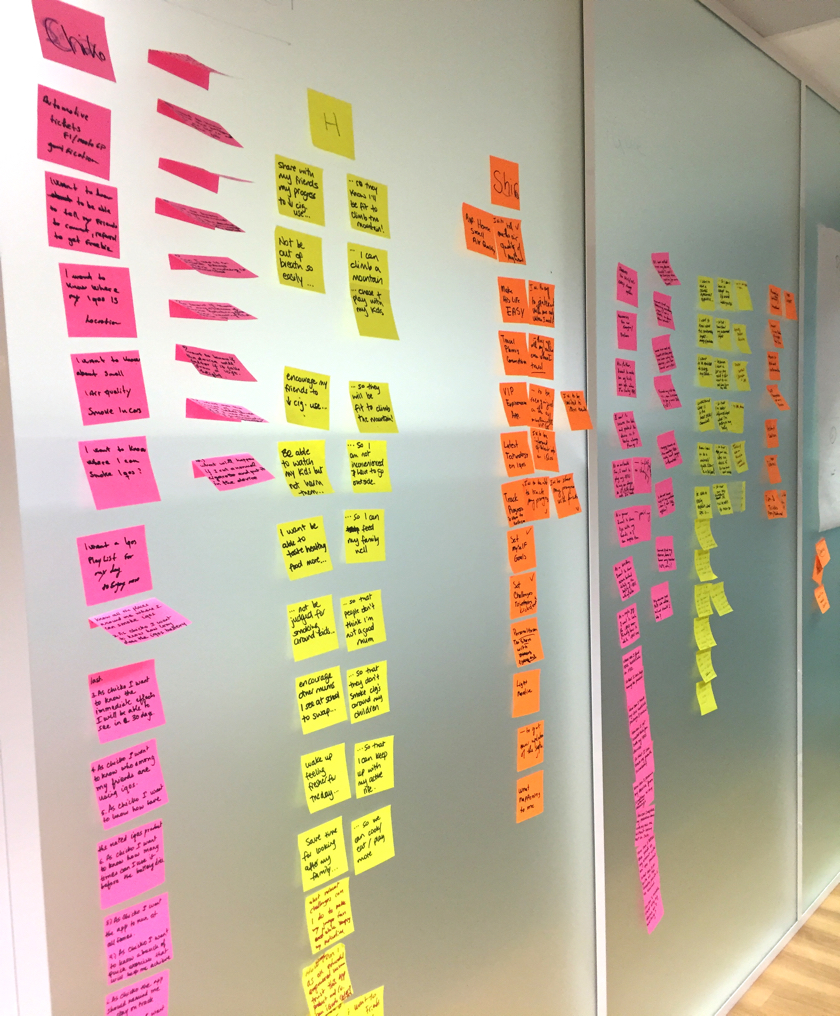
What are we going to build?
What are we going to build?
The research we conducted helped me understand the needs of the tool for community managers. Talking to the different stakeholders helped me identify some key insights.
- These companies and networks sponsor and sometimes fully fund the groups, and they are keen to see what groups are performing and which are not.
- They wanted an easy way to communicate with all their members.
- They wanted to be able to get really granular with as much data as possible.
- They wanted to be able to set up their organisers for success.


Fig. GV Design Sprint
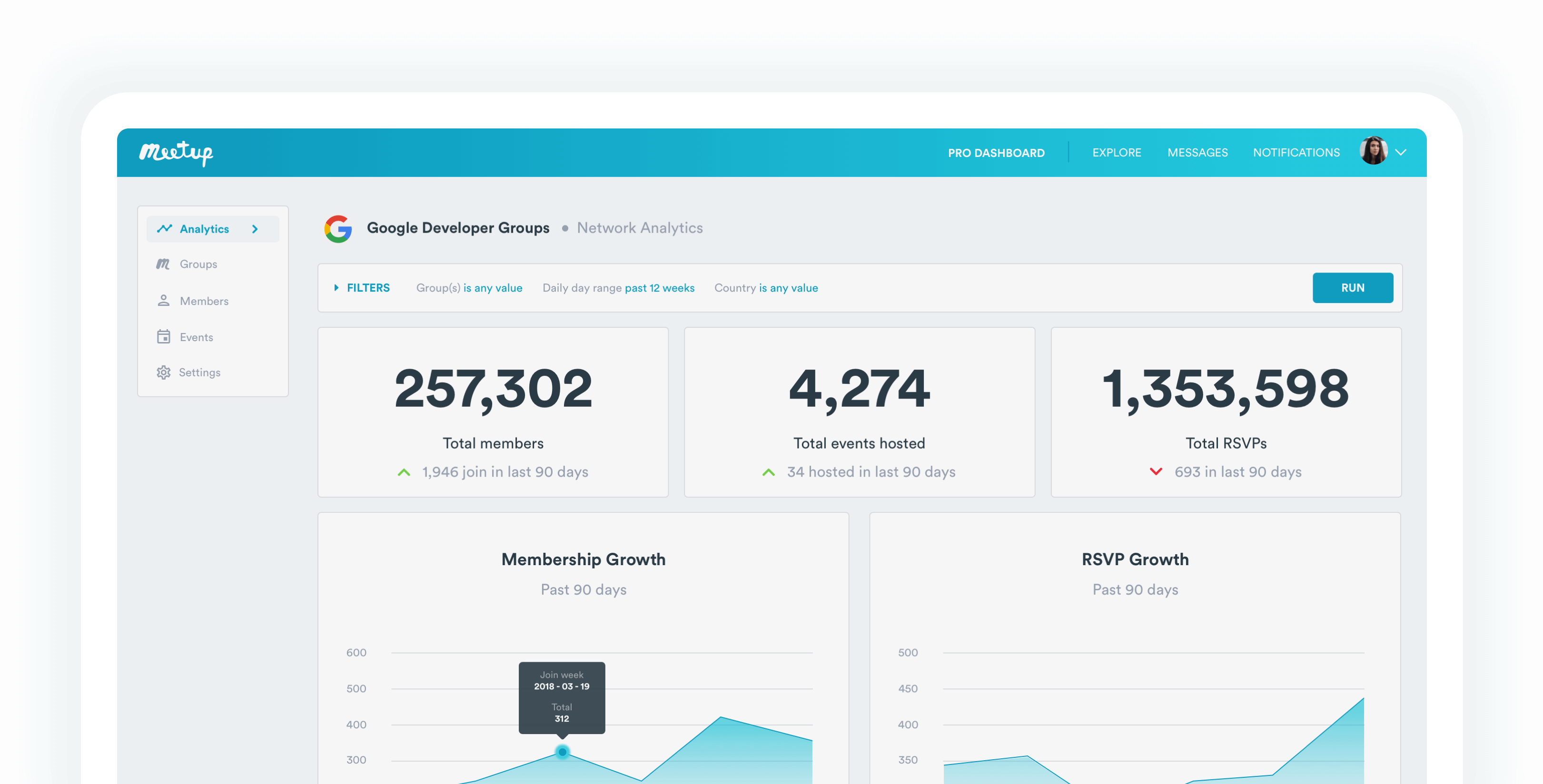
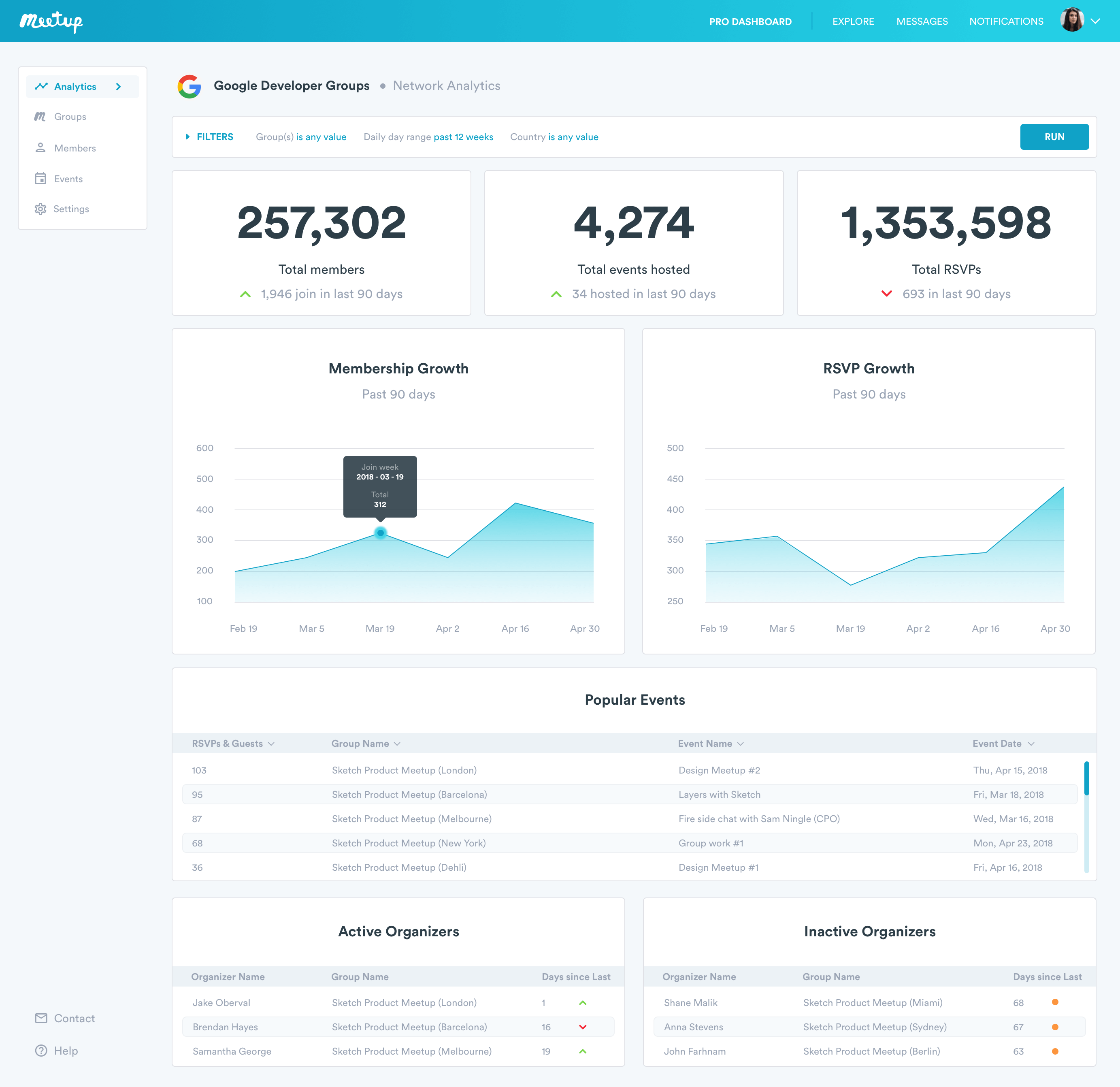
Analytics
The key for this page was to give as much information as possible to the user at a quick glance. This was especially helpful for community managers who needed to show a results to their superiors, as for some, this information was critical to the ongoing success of their programs. We heard on numerous occasions that community managers needed to show results quickly and without fuss. This page was designed for that purpose.

Analytics (hover states & scrolling)
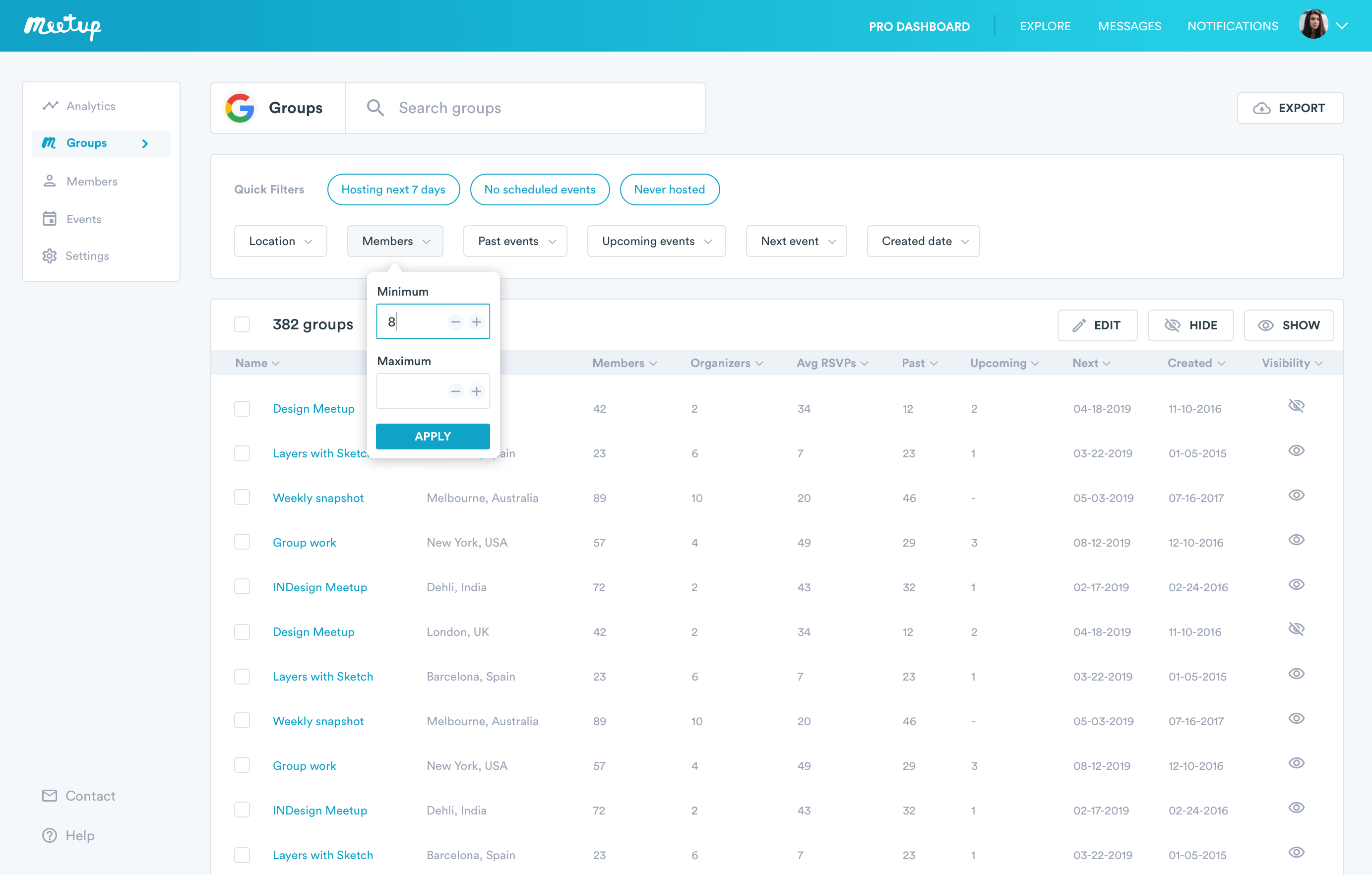
Groups
The groups page was designed to enable a user to drill down to a very granular level to surface groups they are looking for. These could be underperfoming groups, groups who haven't hosted an event in a while or groups who might be in need of a new organiser. This page was essential for understanding the health of their network.

Groups (quick filters & lazy loading)
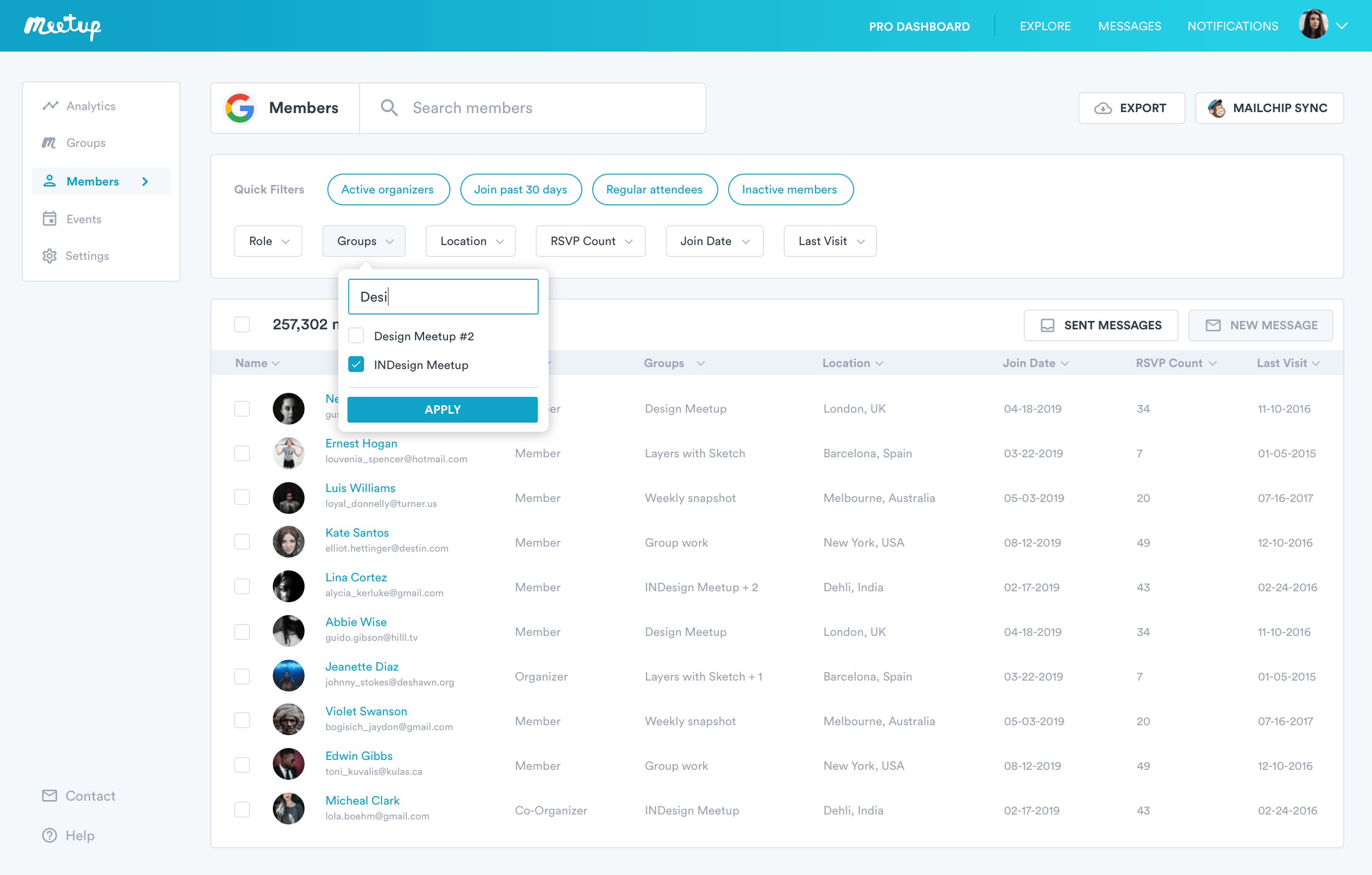
Members
The ability to integrate MailChimp alongside being able to drill down to a very specific user was key for a lot of our community managers. We brought this functionality to the fore. Adding the quick filters was done at a later date once we saw how our users were using the filters functionality. We also introduced the ability to message members. This could be done at a network, group, host or individual level, giving the community manager a huge amount of control over their list.

Members (MailChip integration)
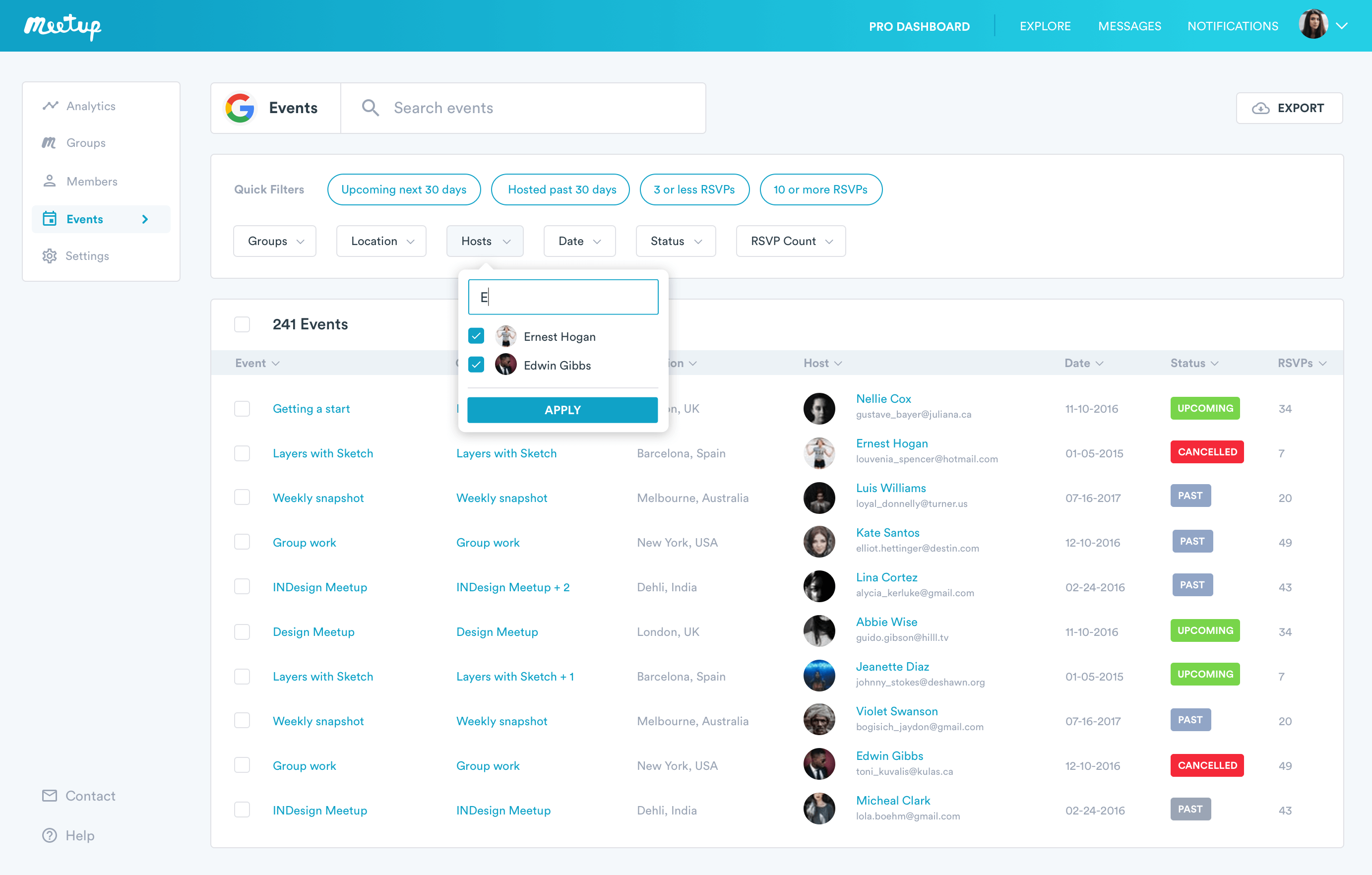
Events
The events page use case was slightly different to that of the members and groups pages. In this case, the actions that could be taken on this page were limited, this was because community managers rarely wanted to interfere with the actual events themselves. Rather than granular controls, this was about identifying events at a high level and being able to see what is happening in their network.

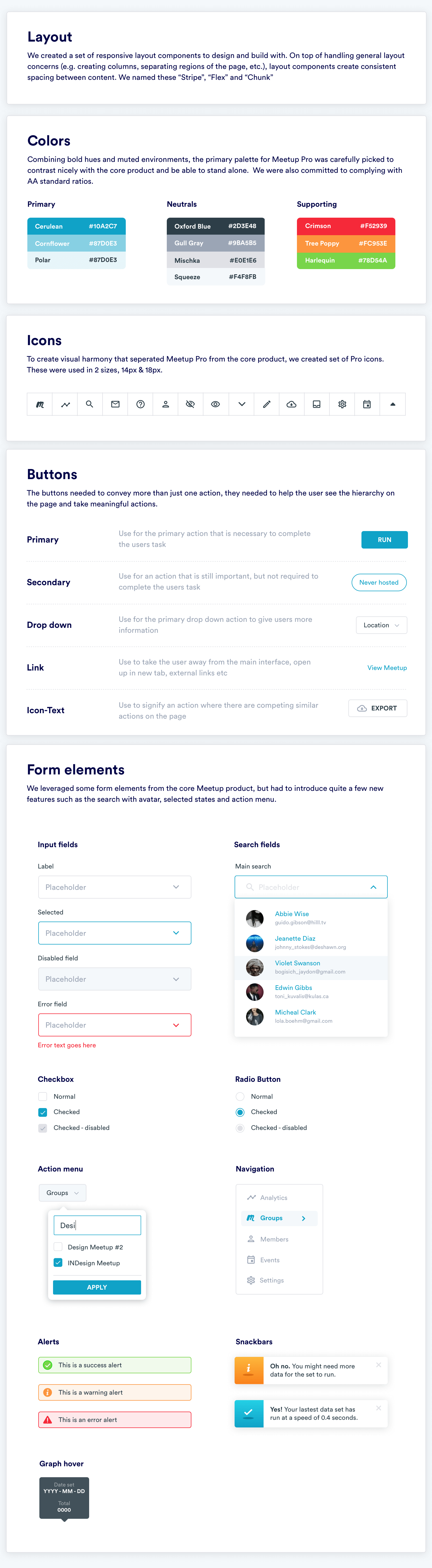
Design System
After a lot of conversations within the product and design teams it was clear that Meetup Pro needed a new design language of it's own in order to make the platform consistent, intuitive and delightful. We wanted it to stand out from the core product so that we could provide a clear context switch for the user to differentiate between Meetup and Meetup Pro.

More Work

Meetup ProWeb Application

CurveGrowth Feature

REA GroupAndroid Application

CloudWeb, iOS & Android Applications
Let's chat!
Currently open to new opportunities remotelt or New York